Working with themes
One of the most powerful feature of CalendarXP is the theme support. Themes are like clothes of the calendar and can be switched back and forth to create different looks in seconds. In addition to using the bundled high quality themes you may also customize your own to perfectly match the tone of your web page.
What's in a theme?
A theme defines all the customizable options that control the look&feel of the calendar, like colors, fonts, sizes and layout. A theme usually consists of 5 parts - don't be scared, it's actually quite simple to deal with them.
- theme-name.js file has all kinds of advanced options defined in javascript, most of them are static options.
- theme-name.css file is the CSS file used to render the fonts, border and other CSS styles.
- calendar tag consists of one or more iframe/layer tags that build up the calendar body, as detailed in the HelloWorld tutorial.
- plugins.js file defines all dynamic functions that extend the calendar behaviors, e.g. the artificial dropdowns in "fancy" theme. It's detailed in the PluginsSDK tutorial.
- graphic files used in the theme, like button images and so on.
As a simplest example the "normal" theme has a normal.js, a normal.css, a plugins.js and a simple calendar tag.
We always suggest you put all calendar related files into a separate directory and set the src of the calendar tags to reference them. This makes them more like a self-contained component and is easy for you to maintain in future.
Implementing/Install a calendar with the specific theme
Usually you'll need to follow these steps:
- Opt a theme that you want to use, suppose it's the "outlook" theme.
- Copy the calendar engine files from the
enginesdirectory to thethemes/outlookdirectory. - Copy the
agenda.jsfile from the HelloWorld demo directory to thethemes/outlookdirectory. - Open the
xxxTemplate.htmin your browser to see how the theme looks like. - Pick up the calendar tags from the
xxxTemplate.htmand integrate into your own page. - Modify the
srcproperty of the calendar tag on your page to havethemes/outlookin the path. You don't need to change anything if your page is also located in thethemes/outlookdirectory. - If you decide to put the theme files in a separate location, you'll have to specify the absolute web path in the name & id of the calendar tag.
- Setup the
gfPop.fPopCalendar()function in the onclick events of HTML tags so that it can be triggered.
Note: The location of the theme files is relative to the location of the engine file, it's NOT relative to the web page containing the calendar. Therefore you'd better use the absolute path to avoid confusion if the theme files are located in a different dir. A good sample could be:
<IFRAME width=102 height=100 name="gToday:/cal/themes/supermini:/cal/agenda/agenda.js" id="gToday:/cal/themes/supermini:/cal/agenda/agenda.js" src="ipopeng.htm" scrolling="no" frameborder="0" style="visibility:visible; z-index:999; position:absolute; top:-500px;">
<LAYER name="gToday:/cal/themes/supermini:/cal/agenda/agenda.js" src="npopeng.htm" background="npopeng.htm"> </LAYER>
</IFRAME>
Note: If you don't want any agenda or holiday, you may skip step 3. However, you MUST also remove the agenda.js parameter from the name & id of the calendar tag.
Switching among different themes
It's quite easy to change the look of the calendar. In most cases, you just need to change the "theme-name" in the name & id properties and copy the relevant files over. Please check out the HelloWorld tutorial for examples. e.g. change the above calendar sample from supermini theme to normal theme with no agenda file:
<IFRAME width=102 height=100 name="gToday:/cal/themes/normal" id="gToday:/cal/themes/normal" src="ipopeng.htm" scrolling="no" frameborder="0" style="visibility:visible; z-index:999; position:absolute; top:-500px;">
<LAYER name="gToday:/cal/themes/normal" src="npopeng.htm" background="npopeng.htm"> </LAYER>
</IFRAME>
Customizing your own theme
Although quite a few high quality themes have been provided with the release package, they wouldn't cover everybody's favor. So let's brief on how to customize it now.
A calendar comprises 3 sections - top, middle and bottom. They are actually 3 table cells in one vertical column.
- The top section is usually stuffed with navigation controls (prev, next arrow/button) and month/year selectors. It's optional.
- The middle section is the main calendar body, containing all calendar cells.
- The bottom section can be used for showing today or whatever you like. It's also optional.
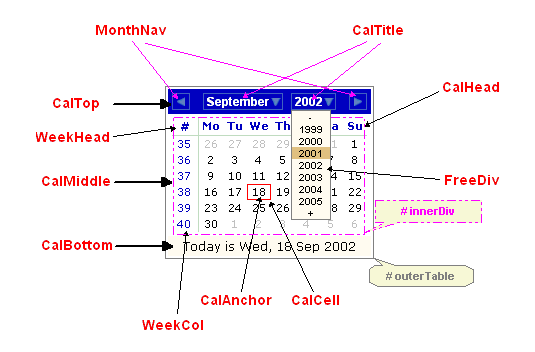
We have a diagram here illustrating most CSS used in the theme-name.css
file, as following:

The theme-name.js file is another major option store. There
are more than 60 options in it. The file is self-documented and you may go
through and play with it simply using the Notepad. We only state several important
ones here:
- gsSplit is the separator of date string. If set it to empty string, then giMonthMode and gbPadZero will be fixed to 0 and true.
- giDatePos determines the date format sequence 0: D-M-Y ; 1: M-D-Y; 2: Y-M-D
- gbPadZero decides whether to pad the digits with 0 in the left when less than 10.
- giMonthMode is the month format. 0: digits ; 1: full name from gMonths; >=2: abbreviated month name in specified length.
- gbShortYear is the year format. true: 2-digits; false: 4-digits
- gbAutoPos decides whether to enable auto-adpative positioning or not.
- gbPopDown if set to true: pop the calendar below the dateCtrl; if false: pop above as long as gbAutoPos is false.
- gbAutoClose decides whether to close the calendar after selecting a date.
- gPosOffset is used as offsets to adjust the pop-up postion, in format [leftOffset, topOffset].
- gbFixedPos when set to true: pop the calendar absolutely
at gPosOffset; when false: use gPosOffset as relative offsets to the localizer.
Other common options are:
- gAgendaMask sets a pattern that will mask out the irrelevant agenda properties in order to give the theme a uniform look, especially userful when sharing agendas across calendars with different themes.
- gBegin, gEnd are to set the date range of the calendar.
e.g. The following settings will disable all past dates and dates after
Dec 10, 2020.
var gBegin=gToday;
var gEnd=[2020,12,10]; - giFirstDOW sets the calendar to start on different weekday. e.g. 0 will make Sunday the first day, while 1 will make Monday the first day.
- giCellWidth, giCellHeight defines the width and height of a calendar cell. Note you are also required to adjust the font size in order to make a tiny calendar.
- gbHideTop, gbHideBottom control the appearance of top and bottom sections.
- giDCStyle sets the top section to 3 predefined layouts.
- giDCStyle=0, the engine will create 2 HTML <select>
tags as the month/year selector, and use the HTML code in
gsNavPrev/gsNavNextto create the month navigators. - giDCStyle=1, the engine will create the center part
with
gsCalTitle, and use the HTML code ingsNavPrev/gsNavNextto create the month navigators. - giDCStyle=2, the engine will create the whole top
section with
gsCalTitleonly.
- giDCStyle=0, the engine will create 2 HTML <select>
tags as the month/year selector, and use the HTML code in
- gdSelect sets the selected date.
- gbShrink2fit sets whether to remove the bottom week line if all days in it belong to next month.
- gcSat, gcSatBG, gcSun, gcSunBG set the font and background colors of Saturday and Sunday.
- giShowOther controls whether to show the days/agendas in previous and next month sections.
- giMarkToday, giMarkSelected set the display of today's date and the selected date in more than 10 different effects.
- gbShareAgenda determines whether to create a global agenda store and connect the local instance to it so that all calendars on the same page can share the same agenda store. It works with the agenda parameter detailed in the Setup Agendas & Holidays tutorial.
Note:
- most of the font color (fgcolor) options in the theme-name.js file can be set to ""(empty string) - which has a special effect of making the fonts invisible and disabling any action of that date.
- the border of the calendar cell is not implemented in CSS, instead, it's controlled via the box effect, bgcolor and the cellpadding of the gsInnerTable option in the theme. This is to achieve cross-browser effect even on the older browsers like NN4. We have a FAQ on how to customize the border size.